NEU - Zusätzlicher Vorlageneditor
Das Wichtigste zuerst: Alles funktioniert weiterhin wie bisher! Der bekannte aNoah-Editor erstellt eine HTML-Datei. Der neue Editor - er heißt grapesjs - erstellt ebenfalls eine HTML. Das bedeutet für dich, als anoah Nutzer, dass z.b. Automatisierungen weiter wie auch bisher funktioneren. Der einzige Unterschied ist, der neue Vorlageneditor erlaubt dir, stylische und mobil optimierte Vorlagen, wie etwa Newslettervorlagen, zu gestalten. Deiner Kreativität sind keine Grenzen gesetzt.
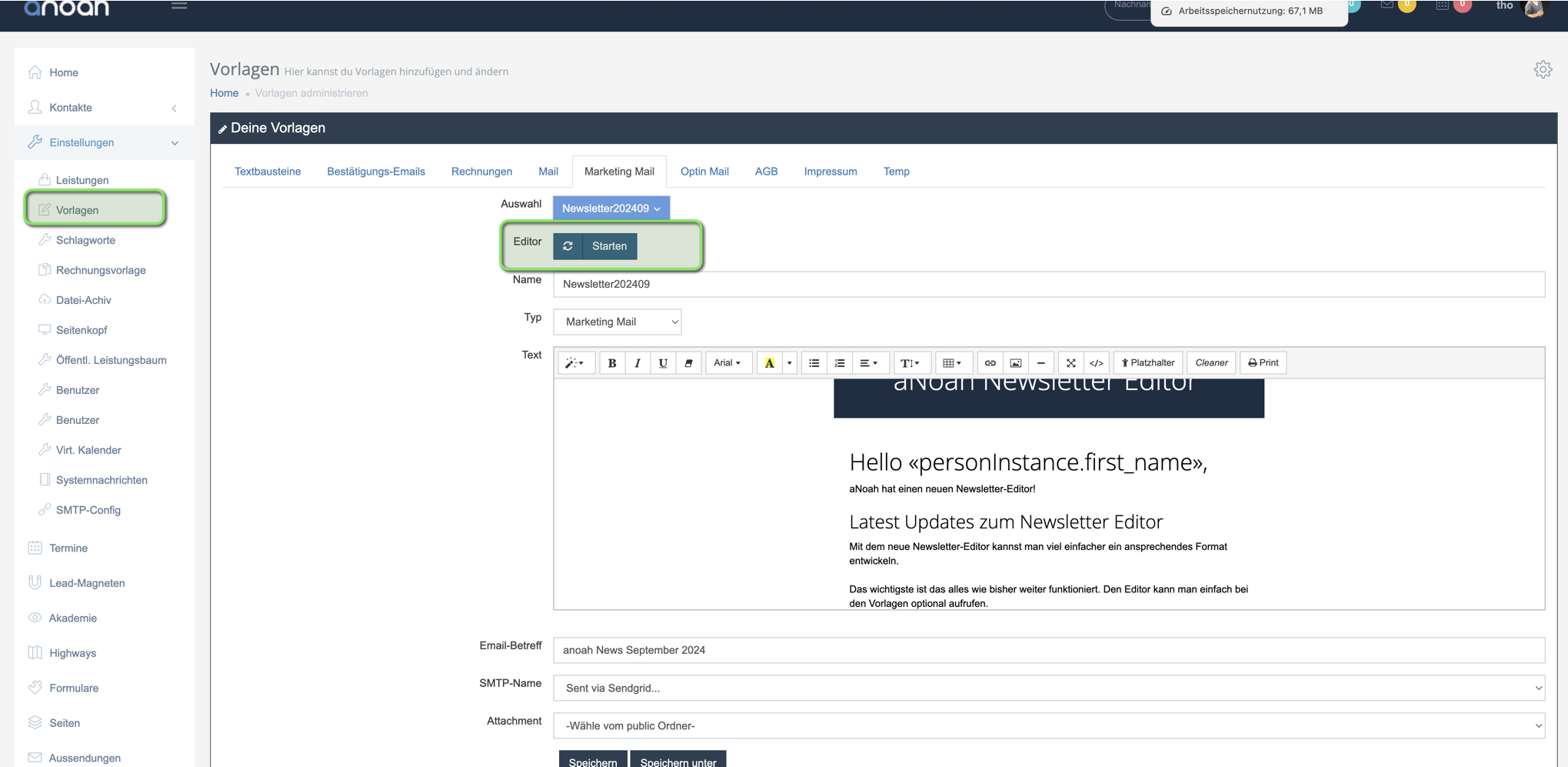
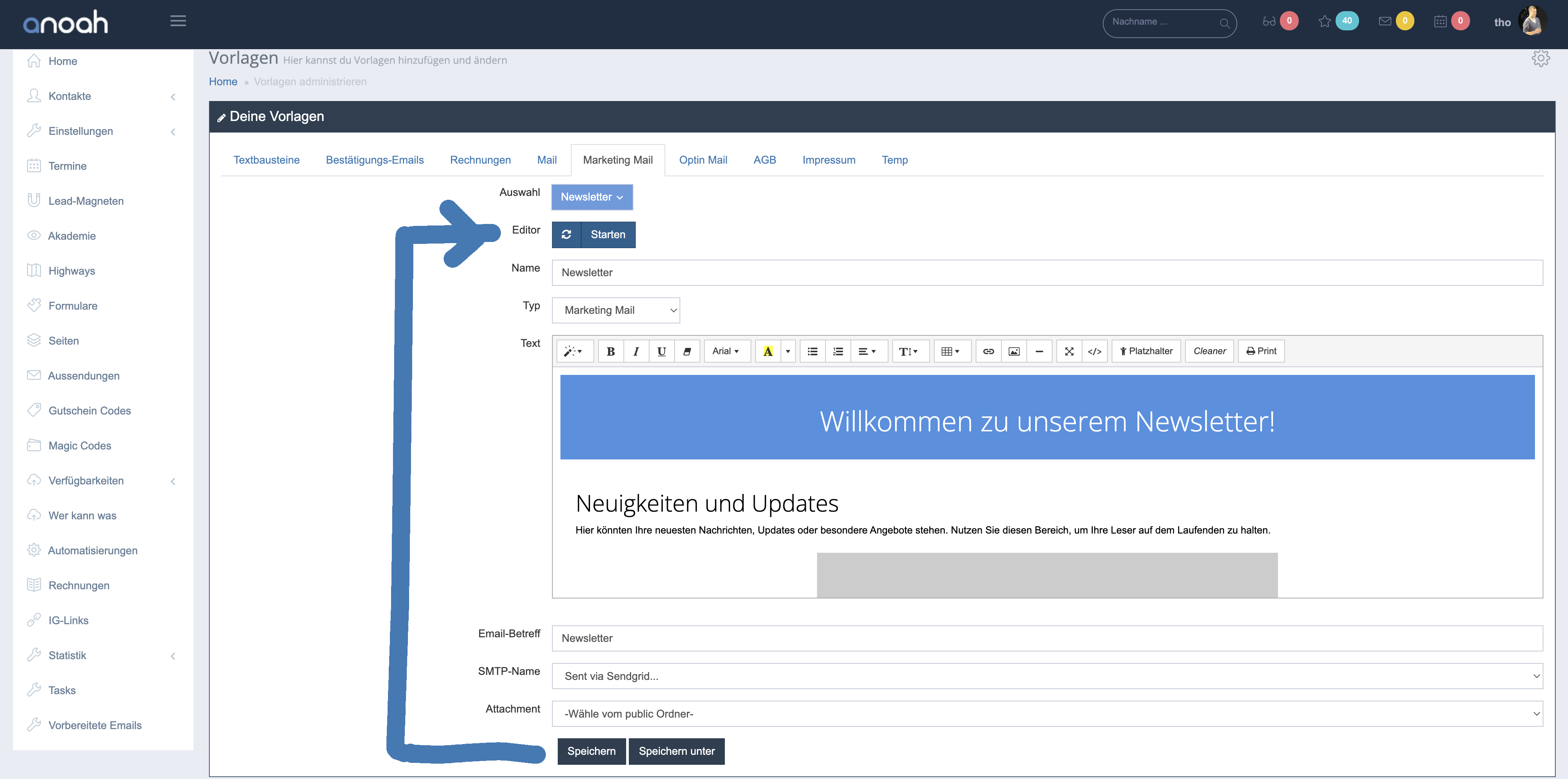
Wo finde ich den Editor und wie kann ich ihn aufrufen?
Der Editor befindet sich im Modul “Vorlagen”. Man kann ihn für jede existierende (oder neu angelegte) Vorlage aufrufen.Wenn du auf “Editor starten” klickst, wird der Editor mit dem Inhalt der Vorlage in einem neuen Fenster geöffnet.
Vorsicht: Jede Änderung im Editor wird automatisch in anoah gespeichert.
Wie verwende ich den Editor am besten?
Du kannst natürlich von Null beginnen und mit einem leeren Editor starten. Dazu legst du eine neue Vorlage wie gewohnt an und klickst auf “Editor starten”.Vorlagen mithilfe von ChatGPT erstellen
Mit Hilfe von ChatGPT kannst du einen ersten Entwurf einer Vorlage erstellen. Du kannst hier einen Entwurf herunterladen.
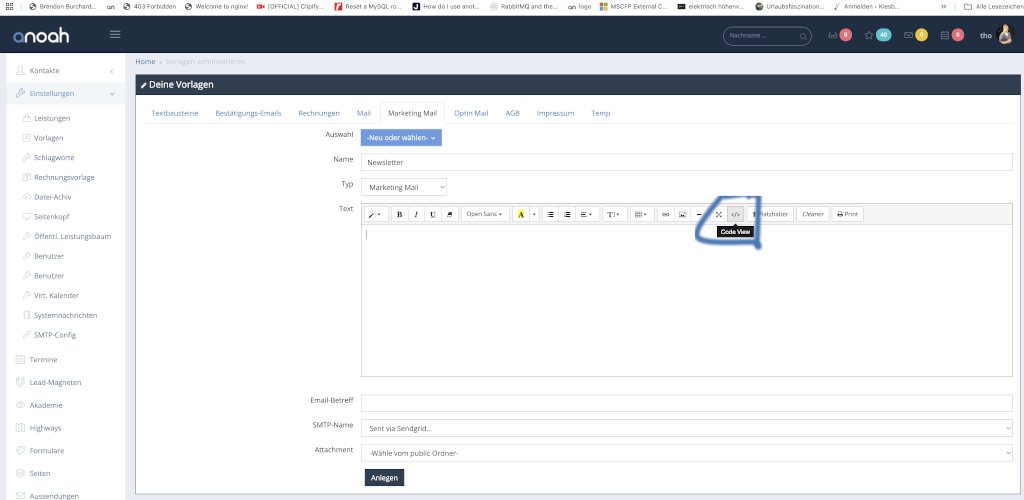
Diesen Entwurf speicherst du im Code-View des Standard-anoah-Editors.
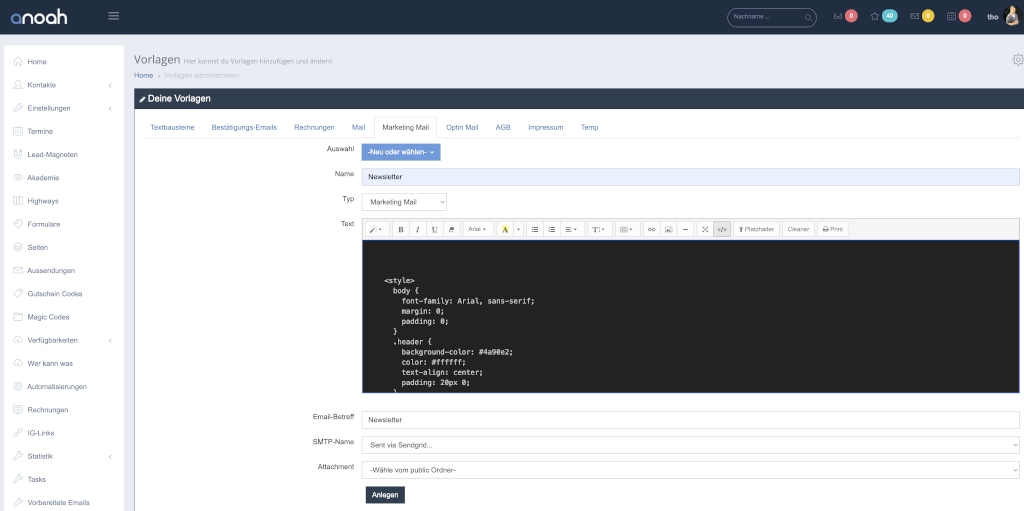
Das sieht so aus:
Beende den Code-View indem du auf den “Code-View” Button klickst.
Jetzt siehst du die Vorlage in HTML. Du kannst hier z.B. Variablen einfügen.
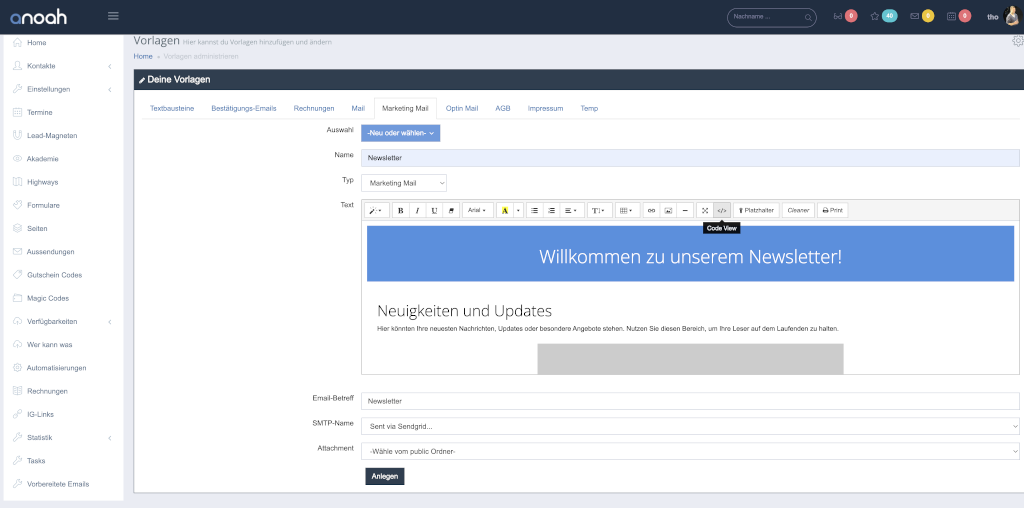
Wenn du die Variablen eingefügt hast und die Vorlage abgespeichert hast klickst du auf “Editor starten”.
Du siehst den Editor und kann einfach dort editieren.
Jede Änderung in Grapesjs wird automatisch in aNoah abgespeichert.